Sådan opnår du en hurtig load time på dine kollektionssider!
Vi har testet det for dig
Vi har testet 50 forskellige Shopify websites på deres performance indenfor 5 forskellige kriterier; den overordnet performance, tilgængelighed hjemmesiden, Best Practices, SEO og hvor lang tid det tager, før man kan interagerer med hele kollektionssiden.
Og resultaterne er klare!
Den største faktor til dårlig performance er for store opløsninger på billeder. Produktbillederne bliver simpelthen uploadet for store til, at hjemmesiden kan nå at loade dem alle sammen hurtigt nok og derved give en god oplevelse for kunden.
Og hvem gider at lade sine kunder vente alt for længe?
Lad os tage et eksempel - Kan du se forskellen på de to nedenstående billeder?
Med øjet kan det være svært at se, hvor de adskiller sig, men i din load time er der en verden til forskel. Billedet til venstre er 344 KB, mens billedet til højre er 86 KB. Det er en tredjedel load time, du kan spare pr. billede på dine kollektionssider.
Og den tid er betydningsfuld for dine besøgende og dermed også din konverteringsrate.
På de 50 Shopify websites som vi har testet, var der i gennemsnit 27 forskellige produkter pr. kollektionsside, og er billederne ikke optimerede, giver det altså et kraftigt udslag på load time - et negativt udslag!
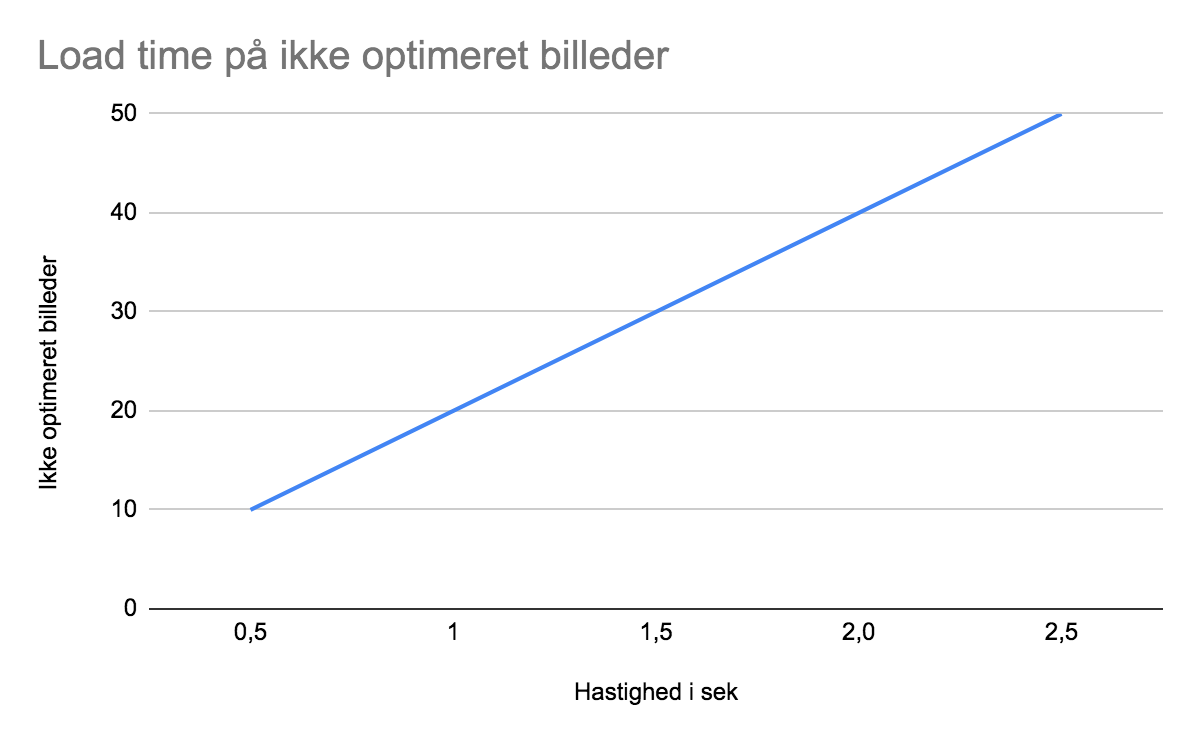
Se grafen herunder. Den fortæller, hvad ens load time ligger på, på ikke optimerede billeder.
2 lette trin til at optimere din
load time på dine kollektionssider
1 - Komprimér dine billeder:
Komprimér dine billeder til den lavest mulige størrelse uden, at det ødelægger kvaliteten på billedet. Vi ønsker nemlig heller ikke et dårligt pixeleret billede, som bliver for uskarpt til, at det lever op til dine standarder.
Du kan bruge den her hjemmeside: TinyPNG.
Værktøjet sørger for at fjerne alt det unødvendige, som er på det billede, du uploader, og det er meget tid, der er sparet for dine besøgende, som hurtigt vil se dine produkter.
2 - Indlæs kun 4 billeder ad gangen på dine kollektionssider:
Ud af de 50 tests var det udslagsgivende, at de websites, der kun loadede 3-4 produktbilleder ad gangen, havde det bedste resultatet. Ved at scrolle videre blev de næste 3-4 billeder så loaded - med det samme resultat.
Det betyder, at man som potentiel kunde ikke spilder tid på at vente på billederne, og man kan derfor hurtigt komme videre til de varer, man er interesseret i.
...Det er god service!
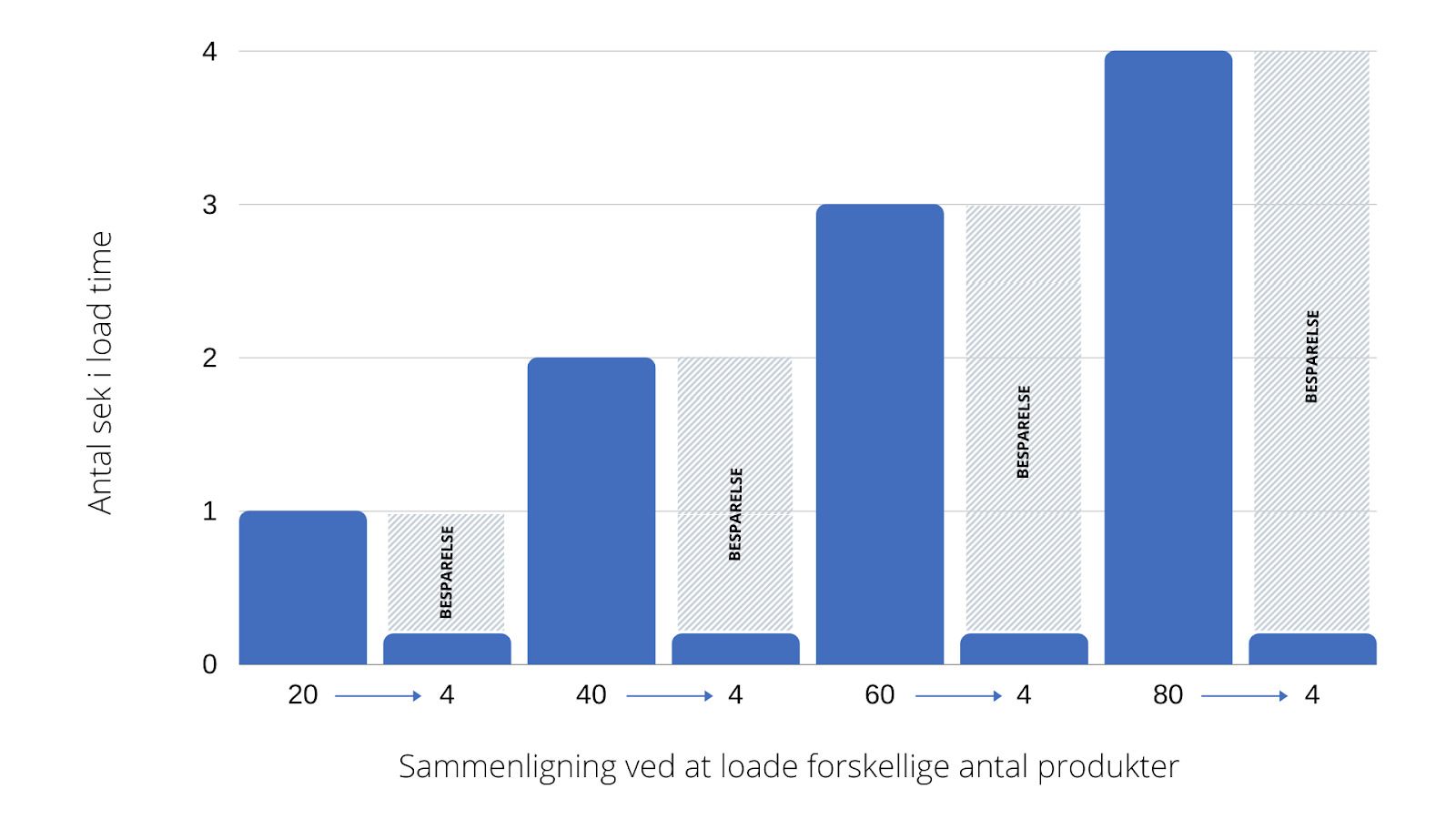
Både i den lille og store ende af skalaen kan dette meget lille tiltag, altså virkelig gøre en stor forskel på din load time. Bare tag et kig på grafen herunder.
Grafen sammenligner indlæsning af hhv. 20, 40, 60 og 80 produkter på én gang sammenlignet med indlæsning af kun 4 produkter ad gangen. De grå felter viser besparelsen i load time.
En anden faktor, som du også bør bide mærke i ift. dårlig performance, er ubrugt JavaScript, som ligger og kører i baggrunden uden, at det gavner noget. I gennemsnit kan de 50 webshops, som vi testede spare hele 3,66 sek. ved hver indlæsning ved at slette ubrugt JavaScript.
Det er vildt! 3,66 sek.!

Hastighed er noget af det vigtigste, når du driver en webshop, og derfor tæller hvert millisekund for dine besøgende.
Der kan være ubrugte third-parties services, som ligger og kører, uden du ved det. Og der kan være apps, som tager mere plads, end du tror osv. Derfor kan det kun anbefales, at du gennemsøger dit website for steder, hvor du kan spare sekunder.