
Revolutioner din hjemmeside med SPA på HubSpot CMS
Udviklingen af hjemmesider gennemgår konstant forandringer. Og i den her dynamiske verden er især Single Page Applications (SPA) og de nyeste renderingsteknikker centrale og ikke mindst vigtige aktører.
Teknologierne er derfor ikke bare trends - de repræsenterer en æra inden for webdesign, hvor brugeroplevelse, hastighed og interaktivitet står i forgrunden.
I det her blogindlæg udforsker vi de nøglekomponenter, der driver denne æra. Fokus er derfor særligt på optimering af performance gennem server-side rendering (SSR), fleksibilitet ved client-side rendering (CSR) og muligheden for at udføre JavaScript på serveren i HubSpot.
Vi vil også dykke ned i konceptet Single Page Applications, og hvordan HubSpot's JavaScript Building Blocks kan blive en vigtig medspiller i fremtiden.
Hvis du er virksomhedsejer, udvikler eller teknologiinteresseret (-nørd) og ønsker at være opdateret på teknologier, er blogindlægget din guide til at forstå, hvorfor koncepterne kan og bør integreres i din strategi.
Fra browser til server: Optimering af performance gennem server-side rendering og adgang til JavaScript på serveren
I en tid, hvor ethvert millisekund tæller for brugeren og ikke mindst Google, er det afgørende for særligt udviklere at finde måder at optimere på hjemmeside-performance.
Og ved at flytte komplekse beregninger væk fra browseren hen til serveren kan moderne CMS’er som HubSpot med JavaScript Building Blocks tilbyde mere effektive og ikke mindst hurtigere løsninger.
Så lad os gå direkte til det og udforske, hvordan overgangen er blevet mulig, og hvilke fordele den tilbyder.
Optimering af performance
Traditionelle CMS’er har ofte haft en tendens til at lægge en stor del af den komplekse logik i browseren ved hjælp af client-side JavaScript. Det kan føre til lange indlæsningstider, da brugeren så skal vente på, at al JavaScript-kode bliver hentet og eksekveret.
Det kan især være en udfordring for sider med kompleks funktionalitet eller tunge dataopgaver.
Med introduktionen af server-side rendering i bl.a. HubSpot's JavaScript Building Blocks kan kompleks logik nu i stedet behandles på serveren. Det betyder, at HTML allerede er genereret og klar til visning, når det sendes til browseren.
Resultatet er hurtigere indlæsningstider og en bedre brugeroplevelse.
Server-side og client-side rendering
Server-side rendering og client-side rendering repræsenterer to forskellige tilgange, der bruges til at generere indhold til en webbrowser.
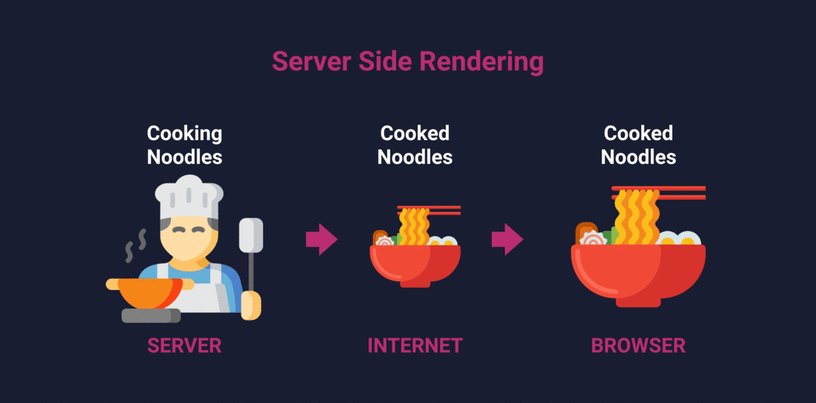
- Server-side rendering (SSR): Her genereres hele HTML-indholdet på serveren og sendes til klienten. Det betyder, at brugeren hurtigt ser en fuldt renderet side. Og det kan forbedre både SEO og indlæsningstider, da browseren ikke behøver at vente på JavaScript-udførelse.
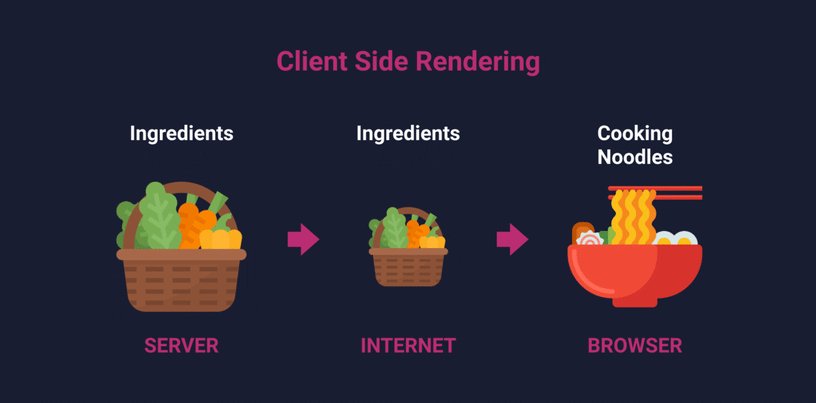
- Client-side rendering (CSR): Her sendes en grundlæggende HTML-struktur til browseren, hvorefter JavaScript tager over og genererer det nødvendige indhold. Det kan gøre interaktionerne mere flydende, men samtidig også forsinke den første visning af siden.
Server-side med client-side hydration er en kombination af SSR og CSR. Her renderes indholdet først på serveren og sendes til klienten, hvorefter det beriges med yderligere interaktivitet via JavaScript.
Det betyder, at SSR's hurtige indlæsningstider kombineres CSR's interaktive muligheder.

Adgang til JavaScript på serveren
HubSpot's JavaScript Building Blocks markerer en betydelig milepæl inden for nutidige udviklingsstrukturer. Gennem avancerede server-side JavaScript-kapaciteter gør HubSpot's JavaScript Building Blocks kodeeksekvering muligt direkte i servermiljøet.
I den traditionelle udviklingsarkitektur er der en klart defineret opdeling mellem back-end logik (server-side) og front-end dynamik (client-side), hvilket ofte medfører kode-redundans og synkroniseringsvanskeligheder.
Ved at tillade JavaScript at køre på serveren bliver opdelingen betydeligt mindre, og der etableres et miljø, hvor kode kan genbruges på både server og client, hvor vedligeholdelsesprocesser således optimeres, og hvor der skabes en mere integreret udviklingsarbejdsgang.
Det kan desuden betyde, at implementeringen af komplekse funktioner og dybdegående integrationer kan gøres meget mere nøjagtig Og det skaber desuden muligheder for at tage fuld kontrol over applikationsperformance og brugeroplevelse.
Hvad er Single Page Applications (SPA)?
I en tid, hvor brugerinteraktion er altafgørende, er Single Page Applications (SPA) vigtig inden for webdesign.
Men hvad er SPA, og hvorfor oplever muligheden stigende popularitet?
Definition af SPA
Single Page Applications (SPA'er) er baseret på en udviklingsarkitektur, som centraliserer brugerinteraktion og -funktionalitet inden for én vedvarende HTML-side.
I kontrast til traditionelle multi-page platforme, hvor en hel side skal indlæses, før den er synlig for brugeren, anvender SPA'er AJAX for en mere dynamisk brugeroplevelse. AJAX, som står for Asynchronous JavaScript and XML, er en teknik, der gør det muligt for websider at sende og modtage data fra en server uden, at hele siden genindlæses.
Det betyder, at en webside kan vises for brugeren, mens den samtidig henter eller sender data, hvilket skaber en flydende og ubrudt brugeroplevelse.
I stedet for at skulle vente på at en hel side indlæses, opdateres kun specifikke dele af siden - det er de såkaldte DOM-elementer. DOM står for Document Object Model, og elementerne fungerer som en hierarkisk repræsentation af indholdet på en webside, hvilket giver udviklere mulighed for at programmere og ændre websideelementer til fordel for brugeren.
Den teknik har en afgørende betydning for brugeroplevelsen, da den reducerer behovet for unødvendige sidegenindlæsninger. Resultatet er en betydeligt forbedret og mere responsiv brugeroplevelse, hvor brugere ikke oplever forsinkelser og ventetid. I stedet kan de nyde en flydende og problemfri interaktion med websiden.
SPA'ernes evne til at opdatere specifikke dele af siden i realtid muliggør desuden udviklingen af mere dynamiske og interaktive brugergrænseflader. Udviklere kan implementere avancerede funktioner som live-opdateringer af indhold, chatfunktioner og realtidsdata uden at skulle genindlæse hele siden. Det åbner for en bred vifte af muligheder for at skabe en mere engagerende og interaktiv brugeroplevelse.
Er SPA en ny tilgang?
SPA-tilgangen er ikke et nyt fænomen, men det er grundet moderne JavaScript-biblioteker og -rammer som React og Angular genopstået som udslagsgivende metode til webdesign. De forskellige frameworks har gjort det muligt at udvikle mere komplekse og dynamiske SPA'er, der kan levere en bedre brugeroplevelse end nogensinde før.
En virksomhed, der har udnyttet fordelene ved SPA'er, er Netflix.
Deres brugergrænseflade er bygget som en SPA, der gør det muligt for brugerne at navigere både hurtigt og problemfrit gennem et enormt katalog af film og serier. Og ved at bruge AJAX-teknologi kan Netflix løbende indlæse og opdatere indholdet på siden.
Der er altså ikke behov for indlæsning af hele siden, før brugeren kan interagere med den.
En anden populær platform, der har taget SPA-tilgangen til sig, er Airbnb. Med deres SPA kan brugerne i realtid søge efter og booke overnatningssteder. SPA-arkitekturen sørger for, at Airbnb leverer en hurtig og responsiv brugeroplevelse, hvor brugerne nemt kan navigere gennem forskellige filtre og se de seneste tilgængelige overnatningssteder.
Genopståelsen af SPA'er skyldes dog ikke kun de teknologiske fremskridt inden for JavaScript-biblioteker og -rammer, men også den stigende efterspørgsel på mere interaktive og brugervenlige webapplikationer. Med en SPA kan virksomheder nemlig levere en mere app-agtig oplevelse til deres brugere, hvor navigationen er flydende og indlæsningstiderne er minimale.
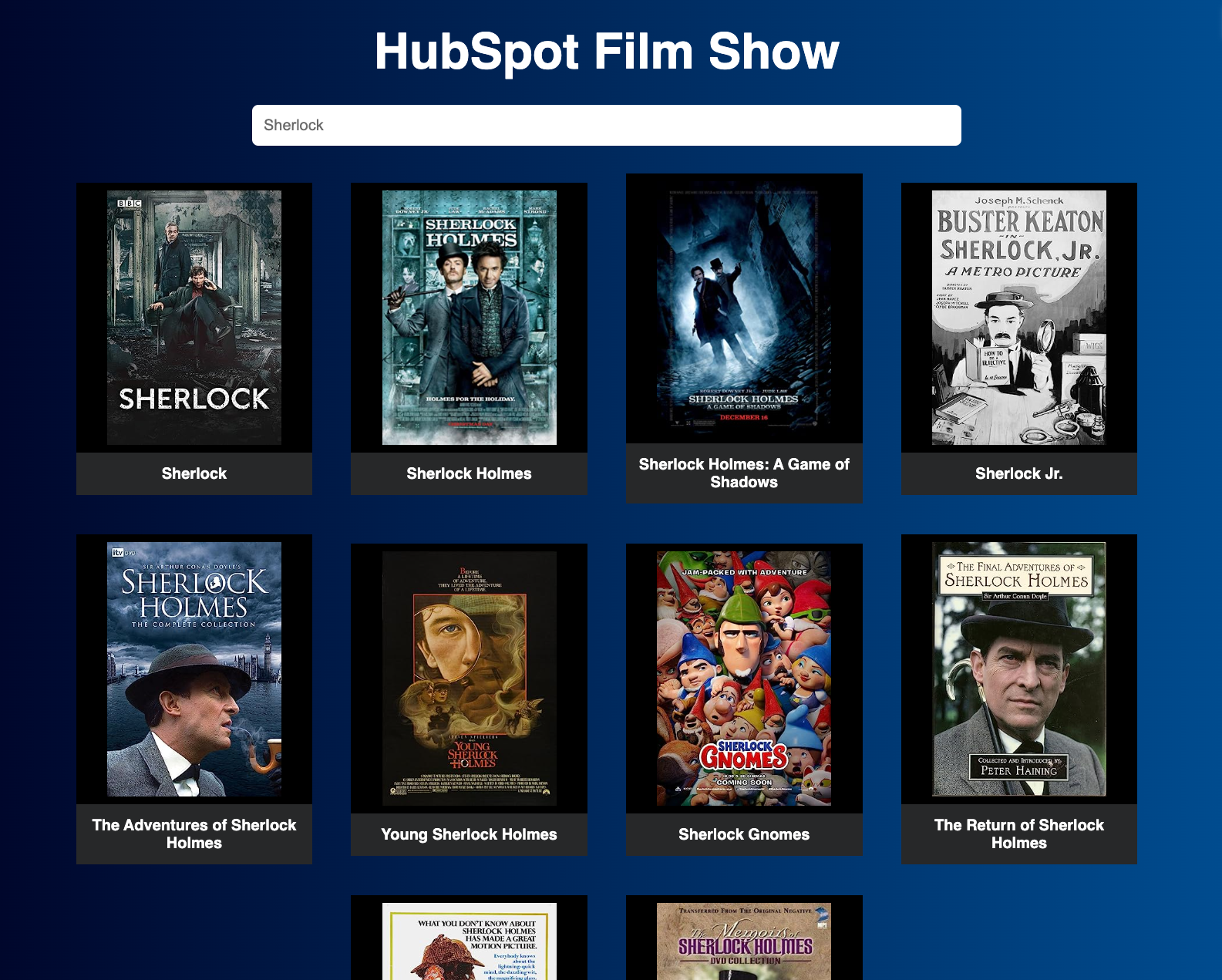
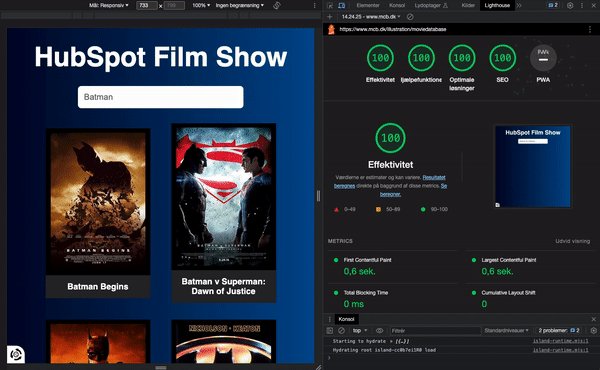
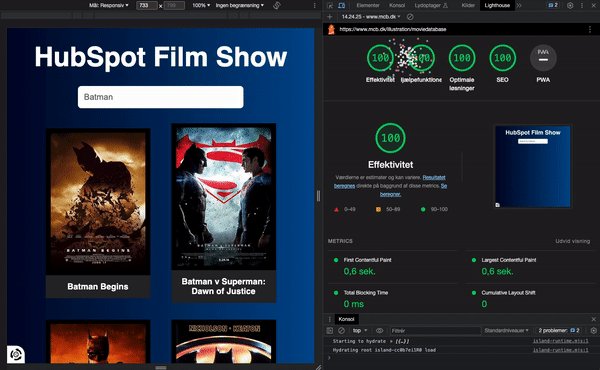
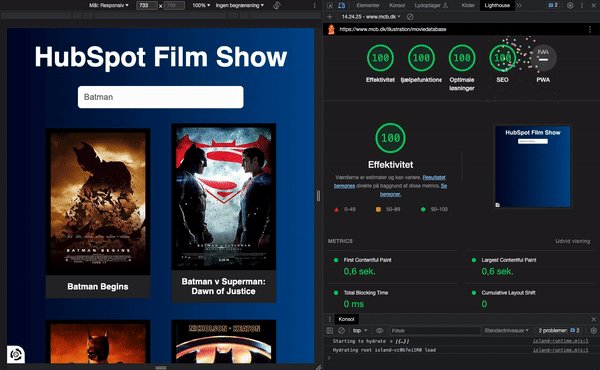
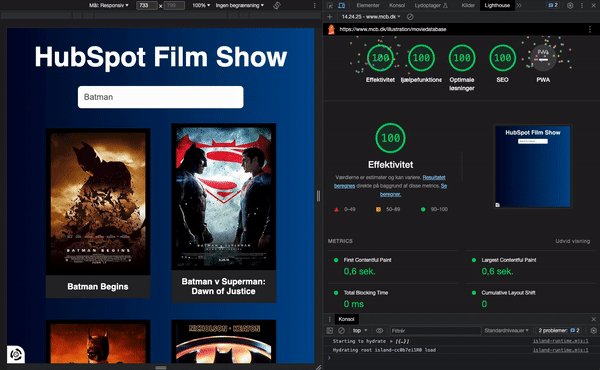
Illustration: MovieDB Modul
Vil du se, hvordan Single Page Applications (SPA) i praksis fungerer på HubSpot CMS?
Så tag et kig på vores nye demonstration gennem vores MovieDB-modul.
Du kan udforske den spændende demo på linket her og opleve, hvordan vi har integreret SPA-teknologi med HubSpot's JavaScript Building Blocks.
Det er et levende eksempel, der viser, hvordan SPA’er kan revolutionere din virksomheds online tilstedeværelse. Fra hurtigere indlæsningstider til en app-lignende brugeroplevelse, åbner MovieDB-modulet op for en verden af muligheder for at engagere dit publikum på innovative og kreative måder.
Der skabes en dynamisk og interaktiv oplevelse for brugerne - særligt fordi vi kan vise og opdatere indhold i realtid uden at skulle genindlæse hele siden. Derfor kan brugerne udforske film og serier uden forsinkelser. Det sikrer den gode brugeroplevelse!
Hurtigere indlæsningstider
Nutidens internet-brugere og ikke mindst Google har høje forventninger til særligt hastighed, og det er netop, hvad SPA'er leverer.
Ved at indlæse indhold dynamisk i stedet for at genindlæse hele siden, reduceres ventetiden markant. Forestil dig at et enkelt klik resulterer i en næsten øjeblikkelig skift af skærm. Det sikrer ikke kun en fantastisk brugeroplevelse, men holder også brugerne engagerede og mindsker risikoen for, at de forlader siden i frustration.
Mobiloptimering
SPA'er er designet med mobilen i tankerne, da mobile brugere i dag udgør en betydelig del af al internattrafikken. Det sikres derfor, at indhold bliver vist både hurtigt og korrekt på alle skærmstørrelser.
Offline Support
Internetforbindelsen ikke altid er pålidelig, og derfor er SPA'er den perfekte løsning.
Forestil dig at arbejde på et vigtigt dokument under en flyvetur eller i et område med dårlig forbindelse. Det har tidligere været et problem. Men med SPA kan du fortsætte dit arbejde - selvom du er offline og på den måde være produktiv uanset omstændighederne. Så snart forbindelsen er tilbage, synkroniseres dine data automatisk.
Det giver ro i sindet og sikrer, at du aldrig mister dine ændringer eller vigtige oplysninger. Og derfor er der aldrig noget arbejde, der er spildt.
Og netop evnen til at arbejde offline kan mindske kriser - fx under præsentationer. Du kan nemlig slippe frygten for at være midt i en vigtig tale og pludselig opleve, at internetforbindelsen forsvinder, hvorfor hele din præsentation også skal fremtvinges på ny.
Med en SPA behøver du ikke at bekymre dig. Du kan fortsætte med at arbejde uden afbrydelser og være sikker på, at eventuelle ændringer synkroniseres, så snart du er tilbage online.
Det er lidt som at have en digital assistent ved din side, en der altid parat til at hjælpe, uanset om du er online eller offline.
Integration med microservices og API'er
Fordi du har mulighed for at integrere med både microservices og API'er, er SPA'er utrolig fleksible. Du kan betragte din hjemmeside som et puslespil, hvor hvert et stykke nemt kan sættes ind eller tages ud - alt efter, hvad der virker, og hvad du ønsker at udtrykke med dit websted.
Det betyder, at du kan skræddersy din hjemmeside til dine og ikke mindst dine brugeres specifikke behov.
Derfor skal du bare beslutte dig for, hvad der skal ske. Måske vil du integrere til en ny betalingsgateway, tilføje en chatbot eller oprette forbindelse til et komplekst ERP-system?
Med SPA'er er sådanne integrationer smidige og effektive, og du vil derfor opleve ubegrænset skalerbarhed og tilpasning.
Forbedret brugeroplevelse
Navigationen på et SPA-websted minder meget om den, du oplever via en app på din smartphone - den er både hurtig, intuitiv og behagelig. Det skaber en jævn oplevelse, der får brugerne til at føle sig hjemme i trygge rammer - uanset hvor de interagerer med dit indhold. Og derfor er de også mere tilbøjelige til at vende tilbage.