
Revolutionize your website with SPA on HubSpot CMS
The development of websites undergoes constant changes. And in this dynamic world, Single Page Applications (SPA) and the latest rendering techniques are particularly crucial and important players. These technologies are not just trends - they represent an era in web design, where user experience, speed, and interactivity take the forefront.
In this blog post, we explore the key components driving this era. The focus is particularly on optimizing performance through server-side rendering (SSR), the flexibility of client-side rendering (CSR), and the ability to execute JavaScript on the server in HubSpot.
We will also delve into the concept of Single Page Applications and how HubSpot's JavaScript Building Blocks can become a significant player in the future.
If you are a business owner, developer, or technology enthusiast (-geek) and want to stay updated on technologies, this blog post is your guide to understanding why the concepts can and should be integrated into your strategy.
From browser to server: Optimizing performance through server-side rendering and server-side javaScript access
In an era where every millisecond counts for the user and especially Google, it is crucial, particularly for developers, to find ways to optimize website performance. By offloading complex computations from the browser to the server, modern CMS systems like HubSpot, with JavaScript Building Blocks, can provide more efficient and, above all, faster solutions.
So let's dive right in and explore how this transition has become possible and the benefits it offers
Performance optimization
Traditional CMS systems have often had a tendency to place a significant portion of complex logic in the browser using client-side JavaScript. This can lead to long loading times, as the user has to wait for all JavaScript code to be fetched and executed. This can be particularly challenging for pages with complex functionality or heavy data tasks.
With the introduction of server-side rendering in platforms like HubSpot's JavaScript Building Blocks, complex logic can now be handled on the server instead. This means that HTML is already generated and ready for display when it's sent to the browser.
The result is faster loading times and an improved user experience.
Server-side and client-side rendering
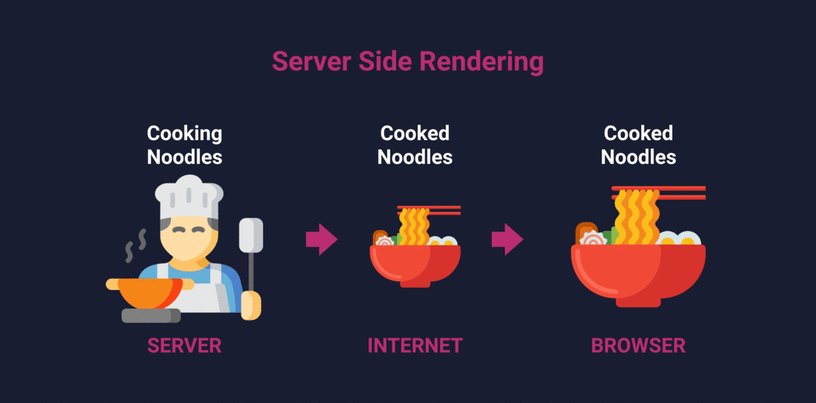
Server-side rendering and client-side rendering represent two different approaches used to generate content for a web browser.
- Server-side rendering (SSR): In this approach, the entire HTML content is generated on the server and sent to the client. This means that the user quickly sees a fully rendered page. It can improve both SEO and loading times since the browser doesn't need to wait for JavaScript execution.
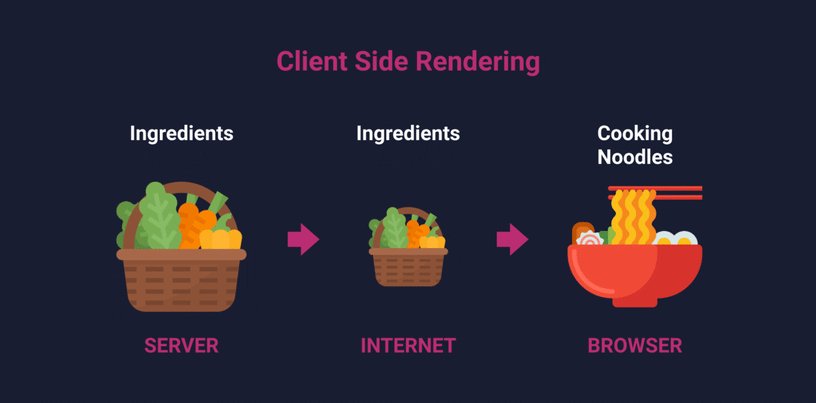
- Client-side rendering (CSR): Client-side rendering (CSR): In this approach, a basic HTML structure is sent to the browser, after which JavaScript takes over to generate the necessary content. This can make interactions smoother but also potentially delay the initial display of the page.
Server-side med client-side hydration is a combination of SSR and CSR. Here, the content is initially rendered on the server and sent to the client, after which it is enriched with additional interactivity through JavaScript.
This means that the fast loading times of SSR are combined with the interactive capabilities of CSR.

Access to JavaScript on the server
HubSpot's JavaScript Building Blocks represent a significant milestone within contemporary development structures. Through advanced server-side JavaScript capabilities, HubSpot's JavaScript Building Blocks enable code execution directly within the server environment.
In the traditional development architecture, there's a clear separation between back-end logic (server-side) and front-end dynamics (client-side), often leading to code redundancy and synchronization challenges. By allowing JavaScript to run on the server, this division becomes considerably smaller, establishing an environment where code can be reused on both the server and client. This optimization streamlines maintenance processes and fosters a more integrated development workflow.
Furthermore, this can lead to the precise implementation of complex features and in-depth integrations. It also opens doors to gaining complete control over application performance and user experience.
What is Single Page Applications (SPA)?
In an era where user interaction is crucial, Single Page Applications (SPA) are important in web design.
But what is an SPA, and why is the possibility experiencing increasing popularity?
Definition of SPA
Single Page Applications (SPAs) are based on a development architecture that centralizes user interaction and functionality within a persistent HTML page.
In contrast to traditional multi-page platforms where an entire page needs to be reloaded before it's visible to the user, SPAs use AJAX for a more dynamic user experience. AJAX, which stands for Asynchronous JavaScript and XML, is a technique that allows web pages to send and receive data from a server without reloading the entire page.
This means a web page can be displayed to the user while simultaneously fetching or sending data, creating a seamless and uninterrupted user experience.
Instead of waiting for an entire page to reload, only specific parts of the page are updated - these are the so-called DOM elements. DOM stands for Document Object Model, and these elements function as a hierarchical representation of a web page's content, allowing developers to program and modify web page elements to the user's advantage. This technique significantly enhances the user experience by reducing the need for unnecessary page reloads. The result is a greatly improved and more responsive user experience, where users don't encounter delays and waiting times. Instead, they can enjoy a smooth and seamless interaction with the website.
Furthermore, SPAs' ability to update specific parts of the page in real-time enables the development of more dynamic and interactive user interfaces. Developers can implement advanced features such as live content updates, chat functions, and real-time data without needing to reload the entire page. This opens up a wide range of possibilities for creating a more engaging and interactive user experience.
Is SPA a new approach?
The SPA approach is not a new phenomenon, but it has resurged as a pivotal method in web design due to modern JavaScript libraries and frameworks like React and Angular. These different frameworks have enabled the development of more complex and dynamic SPAs, delivering a better user experience than ever before.
One company that has harnessed the benefits of SPAs is Netflix.
Their user interface is built as an SPA, allowing users to navigate quickly and seamlessly through an extensive catalog of movies and shows. By utilizing AJAX technology, Netflix can continuously load and update content on the page.
Thus, there's no need to load the entire page before users can interact with it.
Another popular platform that has embraced the SPA approach is Airbnb. With their SPA, users can search for and book accommodations in real-time. The SPA architecture ensures that Airbnb delivers a fast and responsive user experience, enabling users to easily navigate through various filters and view the latest available accommodations.
The resurgence of SPAs, however, is not solely due to technological advancements in JavaScript libraries and frameworks but also stems from the increasing demand for more interactive and user-friendly web applications. With an SPA, businesses can provide a more app-like experience to their users, where navigation is seamless, and loading times are minimal.
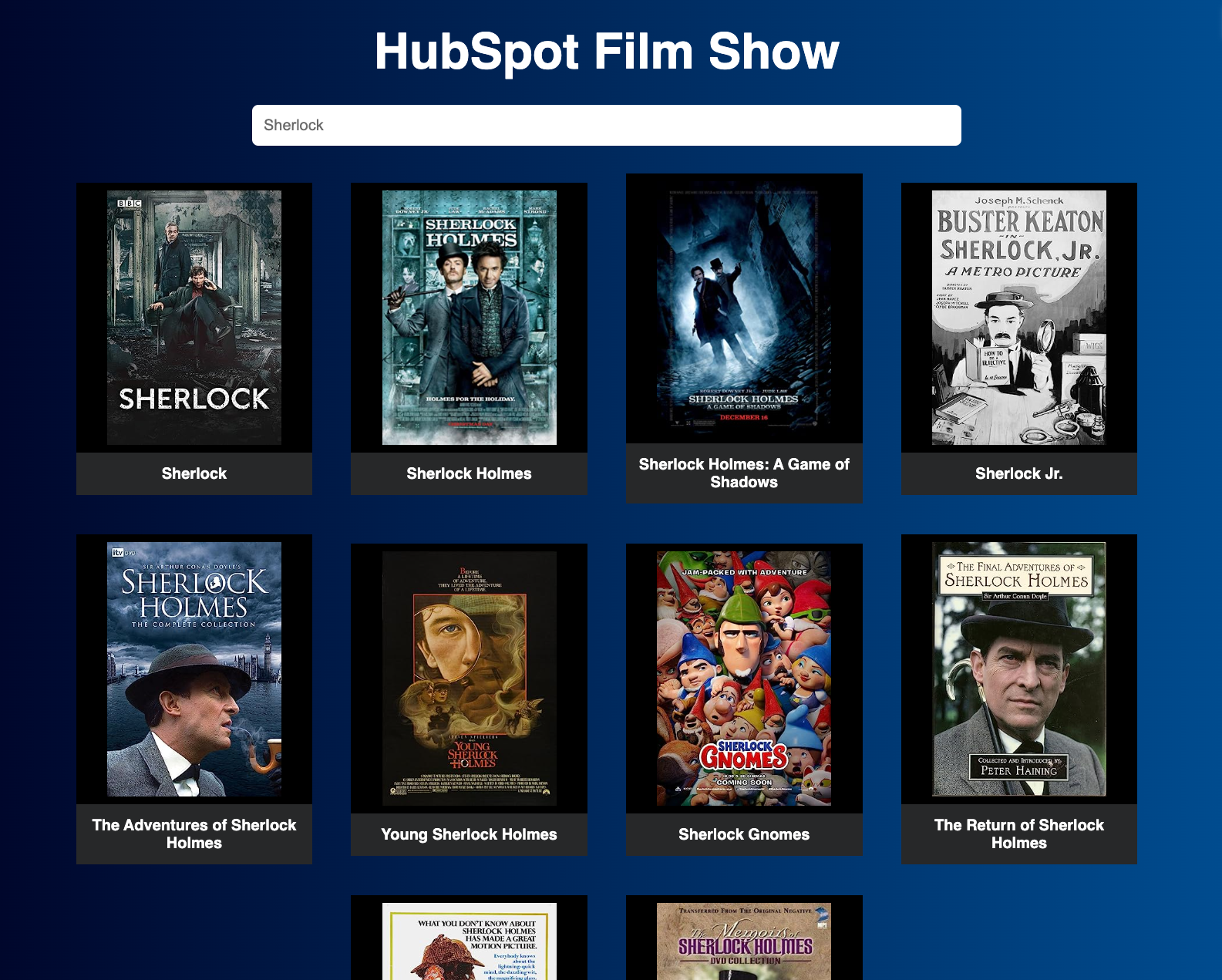
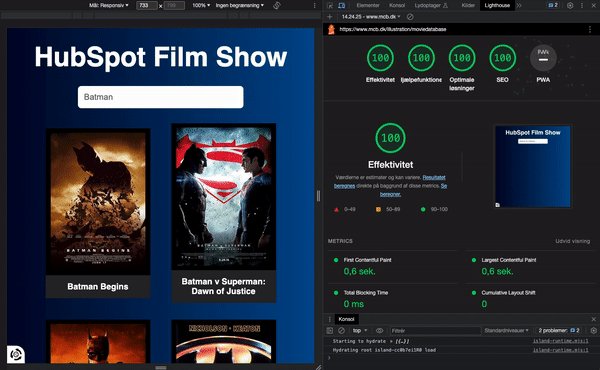
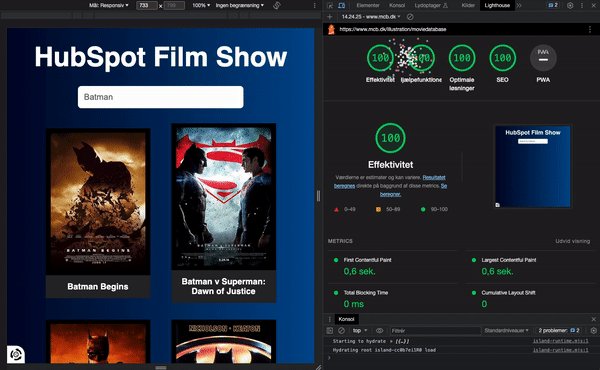
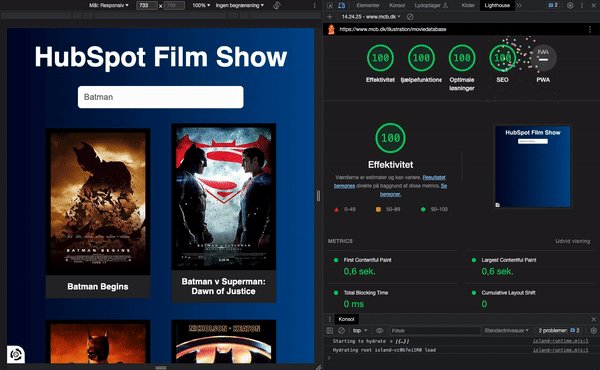
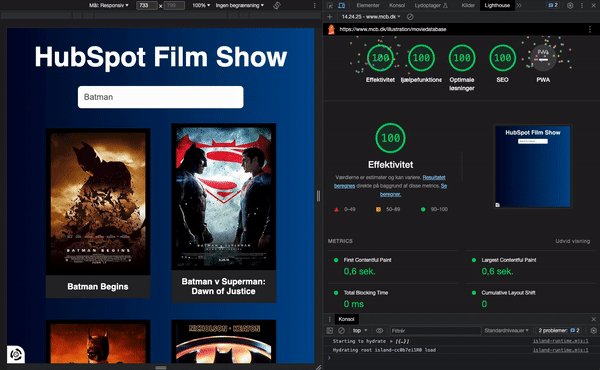
Illustration: MovieDB Module
Do you want to see how Single Page Applications (SPAs) work in practice on HubSpot CMS? Take a look at our new demonstration through our MovieDB module. You can explore the exciting demo at the link here and experience how we have integrated SPA technology with HubSpot's JavaScript Building Blocks.
It's a live example that demonstrates how SPAs can revolutionize your company's online presence. From faster loading times to an app-like user experience, the MovieDB module opens up a world of possibilities to engage your audience in innovative and creative ways.
A dynamic and interactive experience is created for users, particularly because we can display and update content in real-time without needing to reload the entire page. As a result, users can explore movies and series without delays. This ensures a great user experience!
Faster loading times
Today's internet users, and especially Google, have high expectations, particularly when it comes to speed, and that's exactly what SPAs deliver.
By dynamically loading content instead of reloading the entire page, waiting times are significantly reduced. Imagine that a single click results in an almost instant screen transition. This not only ensures a fantastic user experience but also keeps users engaged and reduces the risk of them leaving the page in frustration.
Mobile Optimization
SPAs are designed with mobile devices in mind, as mobile users today constitute a significant portion of all internet traffic. This ensures that content is displayed quickly and correctly on all screen sizes.
Offline Support
Internet connections aren't always reliable, which is why SPAs are the perfect solution.
Imagine working on an important document during a flight or in an area with poor connectivity. This used to be a problem. However, with an SPA, you can continue your work even when you're offline, enabling you to stay productive regardless of the circumstances. Once the connection is restored, your data automatically synchronizes.
This provides peace of mind, ensuring you never lose your changes or vital information. Hence, no work ever goes to waste.
The ability to work offline can also mitigate crises, such as during presentations. You can rid yourself of the fear of being in the middle of a crucial speech and suddenly losing your internet connection, which would require you to recreate your entire presentation.
With an SPA, you don't have to worry. You can keep working uninterrupted, confident that any changes will be synced as soon as you're back online.
It's a bit like having a digital assistant by your side, one that's always ready to assist, whether you're online or offline.
Integration with microservices and APIs
Because you have the ability to integrate with both microservices and APIs, SPAs are incredibly flexible. You can think of your website as a puzzle, where each piece can easily be put in or taken out - depending on what works and what you want to convey with your website.
This means you can tailor your website to your specific needs and, most importantly, the needs of your users.
So, all you need to do is decide what's going to happen. Perhaps you want to integrate with a new payment gateway, add a chatbot, or connect to a complex ERP system? With SPAs, such integrations are seamless and efficient, allowing you to experience unlimited scalability and customization.
Enhanced user experience
The navigation on an SPA website closely resembles what you experience through an app on your smartphone - it's fast, intuitive, and pleasant. This creates a seamless experience that makes users feel at home and comfortable, no matter where they interact with your content. Consequently, they are more likely to return.