
It’s all about love: Headless with Umbraco Heartcore
Imagine a world where your content can shine on any digital 'stage'—without any limitations. With a headless CMS, you will experience just that with ultimate flexibility and scalability across all your digital platforms. And with Umbraco Heartcore, you get the freedom to manage and present your content dynamically and efficiently. It simplifies content management.
Imagine a movie scene, or perhaps a theater. The stage is your website, the actors are your content. In a traditional CMS, both the stage and the actors are fixed; they are inextricably linked and move in a specific context. Without that particular stage, there are no actors - and vice versa. But then imagine that the actors can perform on any stage without limitations. They can visit theaters all over the world. They are free, and perhaps their performance is even more fantastic.
Welcome to the world of a headless CMS.
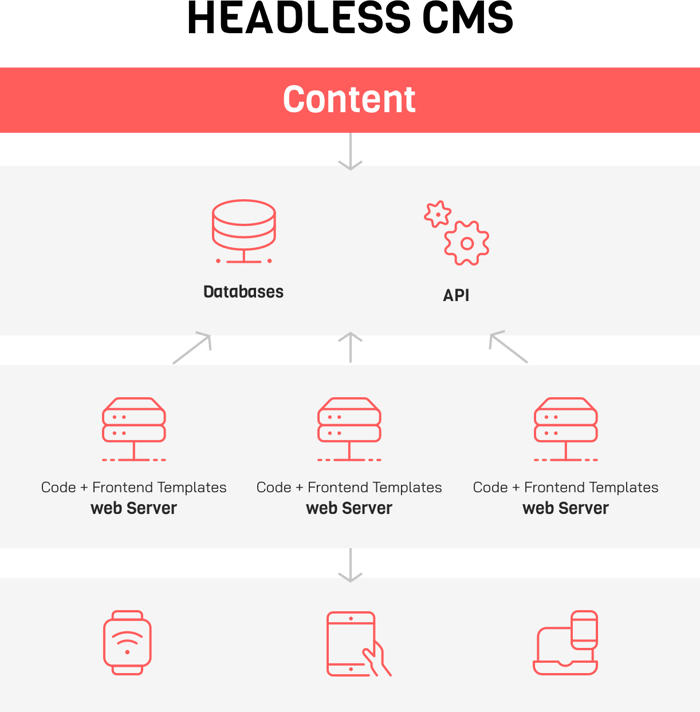
A headless CMS is a 'backend only' system. It acts as a content database, delivering your content to your other platforms via an API - this could be your website, in-store screens, apps, etc. And that is why it is the central place for storing, updating, and deleting content.
With a headless CMS, it is possible to maintain your content in one place, which promotes more efficient content management. Your content creators are freed from dealing with a multitude of channels and complicated applications, and instead, customized technology that embraces your entire content universe can become the primary work tool.
So if you are looking for flexibility, need to display content on multiple devices, want to succeed with omnichannel, and desire scalability and faster time-to-market, you will love the creative freedom of headless.
Best of all, you can stay in your headless CMS for a longer time, as it can grow in conjunction with the expansion of your business. Even if you need a new identity, other channels, or something else, your backend can be adapted to new frontends. Therefore, you will experience a longer lifespan and fewer expenses for changes.
What is Umbraco Heartcore?
Umbraco Heartcore is an advanced headless version of Umbraco 8Umbraco CMS) hosted on Umbraco Cloud, which provides access to a set of APIs that efficiently deliver content to a wide range of devices and platforms.
It is therefore ideal if you are already familiar with Umbraco, as Heartcore builds on the existing CMS structure, making the transition smooth and understandable. Umbraco Heartcore and Umbraco CMS thus originate from the same core, but Heartcore offers some unique features that distinguish it from the traditional CMS model.
For example, the use of templates is replaced by a REST API that handles data requests, allowing for more dynamic and flexible content management across different platforms. Among the more exciting features is the integration of GraphQL, which allows for more efficient queries as it enables developers to precisely define and request specific data. This capability is particularly advantageous in complex systems where large amounts of data need to be managed.
With its cloud-based nature, Heartcore also offers benefits such as scalability and security. The managed and hosted infrastructure ensures that the system is always up to date and secure, while it can also be scaled to meet both current and future needs. This makes Umbraco Heartcore a robust solution for businesses that want to maximize their digital presence without the limitations traditional CMSs may encounter.
Any project that begins on Umbraco Heartcore uses the thoroughly tested Backoffice as a function for both editor, storage, and content delivery service—whether it involves texts or graphic media. All content is then sent through a Content Delivery Network (CDN) using Cloudflare to ensure fast delivery of content to your various frontends. The CDN helps distribute traffic across multiple servers and ensures high availability of content, and also helps to improve security.
Therefore, Heartcore enables you to run a wide variety of different types of websites with Umbraco—it can even be websites running on a platform other than .NET.
Therefore, you should choose Umbraco Heartcore as your headless CMS
Umbraco Heartcore offers a flexible and intuitive interface for creating and organizing content.
Users can structure content using various data and field types, thereby supporting multilingual content management, making it an excellent solution for businesses operating across different geographical markets while allowing the definition of user roles and permissions. This means administrators can assign specific rights and restrictions to different team members based on their role in the organization. It ensures that each user only has access to the relevant features and data, which is crucial for maintaining the security and integrity of content management.
This versatility is ideal for handling complex content requirements and customizing specific business needs.
Umbraco Heartcore also always maintains a complete revision history for each piece of content created. This allows you to track changes and roll back to previous versions as needed, ensuring accuracy and recoverability in your content management flow—a feature that many find increases their peace of mind.
The solution also includes built-in analytical tools that provide insights into your content's performance. You can track visitor data, measure engagement, and thus make informed decisions based on the analyses.
You should consider the options with a headless CMS if you experience fluctuating traffic volumes. This could be due to seasonal sales, for instance. In that case, having a separate frontend is ideal, as it allows you to scale through a CDN. And because it also may mean frequent changes in design or functionalities, you can automate many of your workflows, thereby saving both time and resources.
/Bjarne%20Fyrstenborg.png?width=100&height=100&name=Bjarne%20Fyrstenborg.png)
Bjarne FyRstenborg,
Umbraco developer
But that's not all.
Umbraco Heartcore also includes:
- Umbraco Cloud hosting: Offers reliable, secure, and scalable hosting, ensuring that your platform is always available and ready to perform. It also means it can handle increasing loads and be scaled accordingly. This ensures reliable performance, even when handling large amounts of content, data, and traffic.
- Umbraco Forms: A tool that makes it easy to create and manage forms for collecting data from users. This could be contact forms, sign-ups, and various forms of feedback.
- Umbraco Deploy: Enables easy and secure deployment of content and code between different environments, ensuring smooth implementation of new features and updates.
How to get started with Umbraco Heartcore
Getting started with Umbraco Heartcore is an exciting journey towards achieving more flexible and dynamic content management. We recommend taking the process in a few steps - and remember, you can always contact us if you need advice or help to complete the process.
Step 1: Ensure you have a basic understanding of a headless CMS
Before diving into Umbraco Heartcore, it's important to have a basic understanding of what a headless CMS is and how it differs from traditional CMSs. This ensures that you make the right decision for the platform that is most rewarding for your business while considering how you will use the many new possibilities that come with a headless solution.
In addition to Umbraco Heartcore, you can also find headless solutions with Shopify and Magento.
Step 2: Set up Umbraco Heartcore
Find out where your CMS is currently hosted. Maybe you are already a user of Umbraco, or it's entirely new to you - regardless, it's important that you choose the right Heartcore plan. Umbraco offers several different plans with differentiated functionalities and price ranges, and you need to be clear about what you need and what your budget allows to get a profitable solution.
You can find information about the prices her.
It may also be that you are starting a larger process with a completely new site on Umbraco. In that case, it is recommended that you contact a skilled Umbraco developer who can take care of both design, setup, and the specialized possibilities and custom solutions you may need to get a site that fits your business.
Step 3: Explore the possibilities with Umbraco Heartcore
Once you get started with Umbraco Heartcore, you should familiarize yourself with the new opportunities you have opened up to ensure you get the most out of your solution. Therefore, explore your user interface, adjust it according to your and your employees' needs, and adapt the intuitive dashboard so it becomes easy for you to create and manage the many different types of content.
There are also a number of tutorials that help you become familiar with the many different features.
Step 4: Define your new content architecture
It is now time for you to plan and define the structure of your content. This means that you need to decide which types of content you intend to handle - it could be articles, blog posts, product descriptions, and a larger photo gallery. You might also want to create templates and modules that you can clone, so you make the entire process of creation easier and faster for yourself.
And then you can start creating them in your CMS.
It is a big job that often requires a good strategy, so you know that you are also marketing-wise hitting your target audience and your intent.
Step 5: Integrate with frontend applications
Once you have structured your content, and you know which types you will handle, you can begin to select the platforms and technologies on which you will present your content.
With Heartcore, you can use modern frontend frameworks like React, Vue.js, or Angular. And you can set up API connections between Heartcore and your frontend applications so that the content can be retrieved and displayed dynamically.
Step 6: Go live, analyze, and optimize
Once everything is set up, and your content is ready, it's time to go live. Monitor the system's performance and collect feedback from users to identify areas that can be improved. Continue to adapt and optimize your solution based on real user data and statistics possibly obtained from Umbraco's own analyses.